作为一款集网页设计与代码开发于一体的专业工具,Adobe Dreamweaver(简称DW)自1997年问世以来,始终是设计师和开发者的首选工具之一。其独特的“所见即所得”编辑模式、跨平台兼容性及对最新技术的持续支持,使其在网页开发领域占据重要地位。本文将从下载到安装、从功能解析到安全建议,为您提供全面的使用指南。
一、Dreamweaver的核心功能解析

Dreamweaver的竞争力源于其多维度功能融合:
1. 可视化与代码编辑双模式
2. 响应式设计与跨设备适配
3. 集成化开发环境
4. 云服务与协作
二、下载前的准备与版本选择

版本适配建议
下载渠道安全性评估
1. 官方渠道:Adobe官网提供7天免费试用,但需登录账号并绑定支付方式。
2. 第三方资源站:部分网站提供独立安装包(如GitCode仓库或特定资源站),需注意文件完整性校验(MD5/SHA验证)。
3. 网盘分享:常见于CS6等旧版,可能存在破解风险,需谨慎下载。
三、分步骤安装指南(以Windows系统为例)
步骤1:文件解压与环境准备
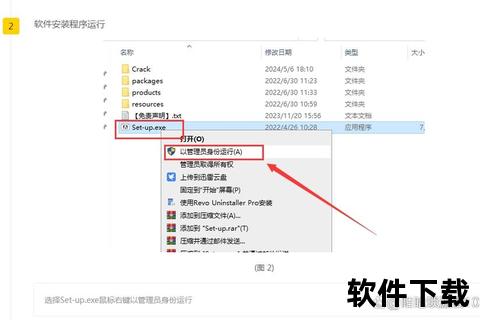
步骤2:运行安装程序
1. 以管理员身份运行“Set-up.exe”。
2. 自定义安装路径:建议选择英文路径(如D:Program FilesAdobeDW),避免兼容性问题。
步骤3:完成安装与激活
步骤4:首次启动与配置
四、安全使用建议与常见问题
安全性注意事项
常见问题解决方案
1. 安装失败:检查系统位数匹配(32/64位)、运行库是否完整(如.NET Framework)。
2. 启动报错:以管理员身份运行或重装VC++运行库。
3. 代码预览异常:清除浏览器缓存或更换默认预览工具。
五、用户评价与未来展望
用户反馈分析
技术发展趋势
1. AI集成:预测2025版将加入智能代码补全和自动化SEO优化工具。
2. 无代码化:强化可视化编辑能力,降低非技术用户的使用门槛。
3. 跨平台协作:深化与Figma、Sketch等设计工具的联动。
Dreamweaver凭借其历史积淀与技术迭代,依然是网页开发领域的标杆工具。无论是独立开发者还是企业团队,合理选择版本、规范安装流程并注重安全性,都能最大化发挥其效能。未来,随着AI与云技术的深入融合,Dreamweaver或将重新定义网页设计的协作边界。




